Html-письмо дизайн - Основы верстки HTML -писем для веб-разработчиков

Верстка HTML/CSS - что это такое
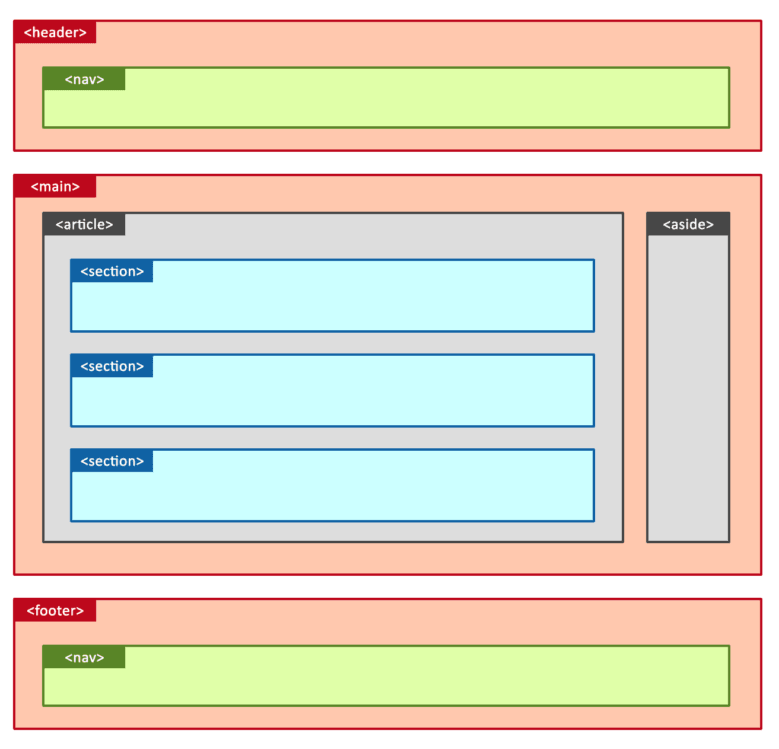
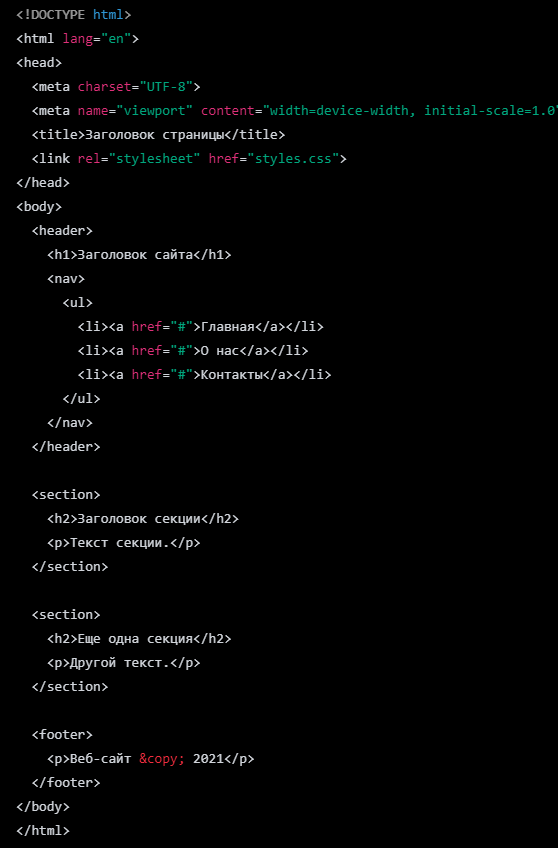
Эта страница была переведена с английского языка силами сообщества. HTML Hypertext Markup Language - это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций. HTML не является языком программирования; это язык разметки , и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете.














Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера. Уроки верстки и веб-дизайна для детей в нашей школе проходят легко, весело и интересно, практически все задания интерактивные, а в перерывах между занятиями ребят ждет полезный перекус. По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах. Первая Международная КиберШкола в Клину предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности.








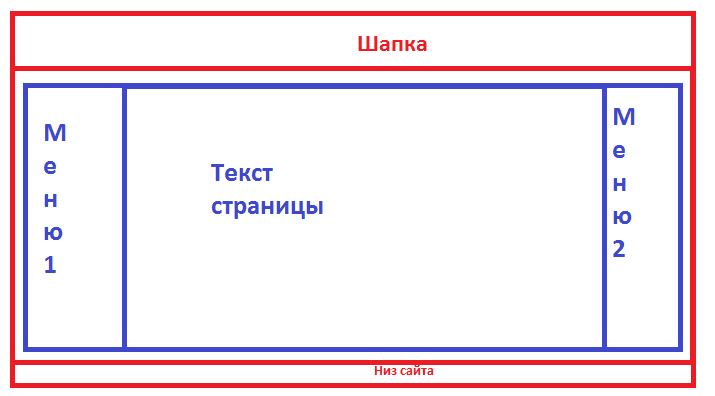
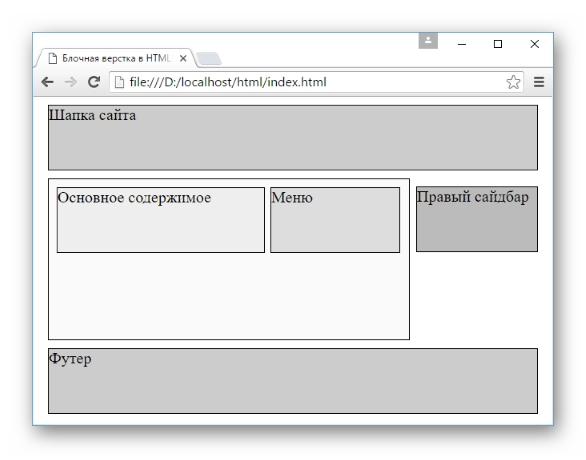
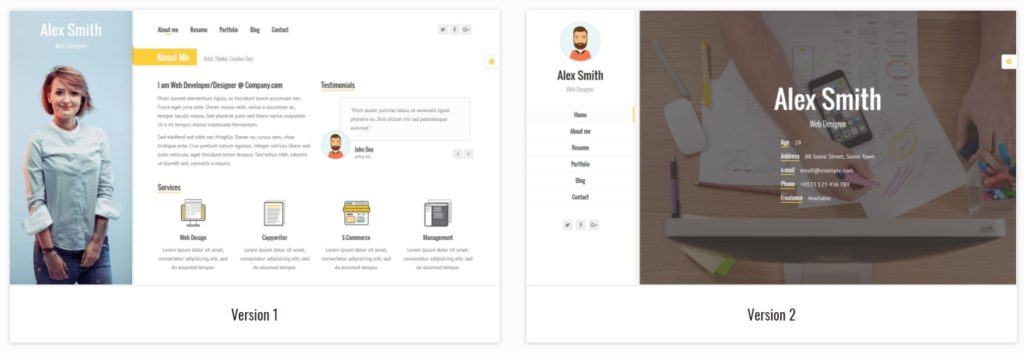
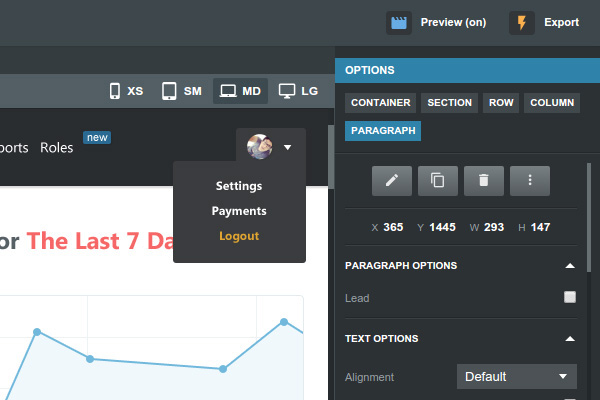
Разработка дизайна сайта это поэтапный процесс, который включает: анализ и фильтрацию входящей информации, создание структуры сайта и её отражение в вайрфрейме, разработку интерактивного макета сайта. Анализируем дизайн и юзабилити конкурирующих сайтов, референсов клиента, делая их поверхностное сравнение — выделяя сходство, удачные приемы и решения. Анализ конкурентов целесообразно сделать до разработки технического задания, чтобы понять, какой минимальный функционал требуется для удовлетворения потребностей вашего клиента. Вайрфрейм — отображает план страницы сайта в черно-белом виде создается в графическом редакторе Figma. Разрабатывается на основе технического задания и референсов. Помогает определить расположение элементов, содержание, логику взаимодействия.










Похожие статьи
- Вышивки бисером в сосновом бору - Наборы для вышивания
- Тонировка на жесткой основе - Съемная тонировка - GENERАL выполнена на жесткой
- Вареники с творогом и с зеленью соленые - Соленые вареники с творогом и зеленью рецепт основные блюд
- Построение выкроек комбинезона - Построение выкройки основы САМЫЙ ПОНЯТНЫЙ СПОСОБ