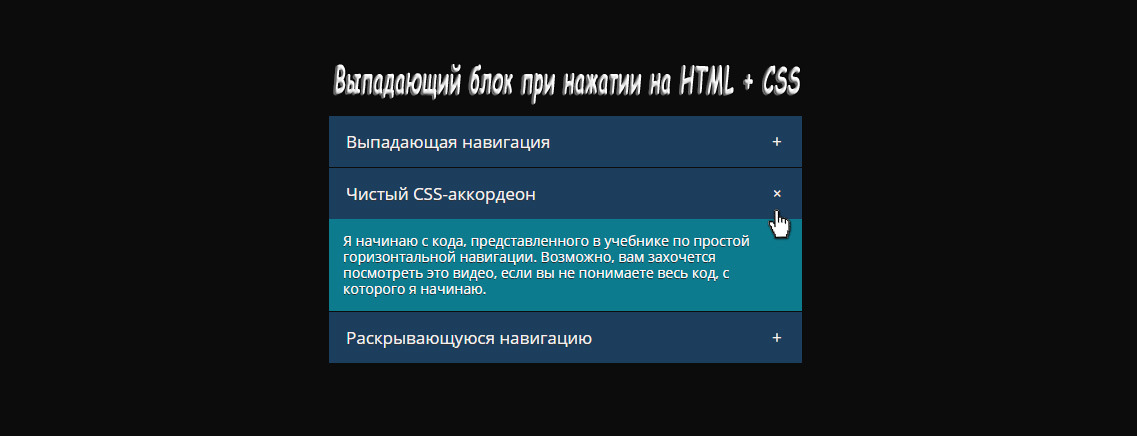
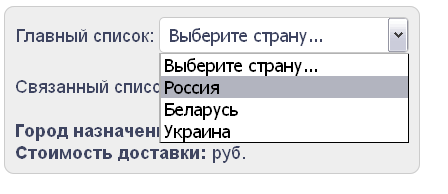
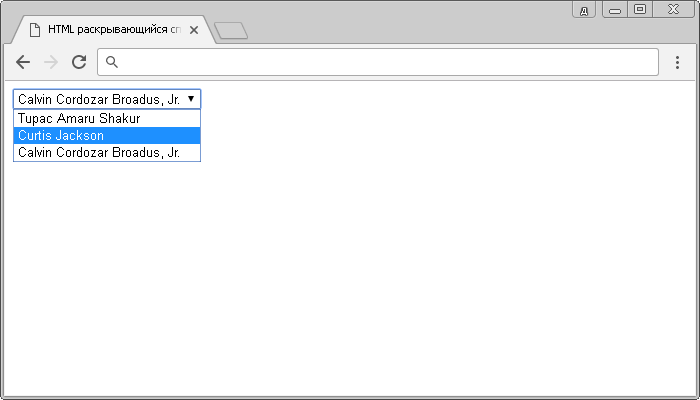
Как сделать открывающийся список в html

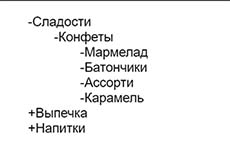
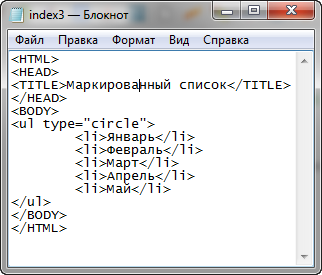
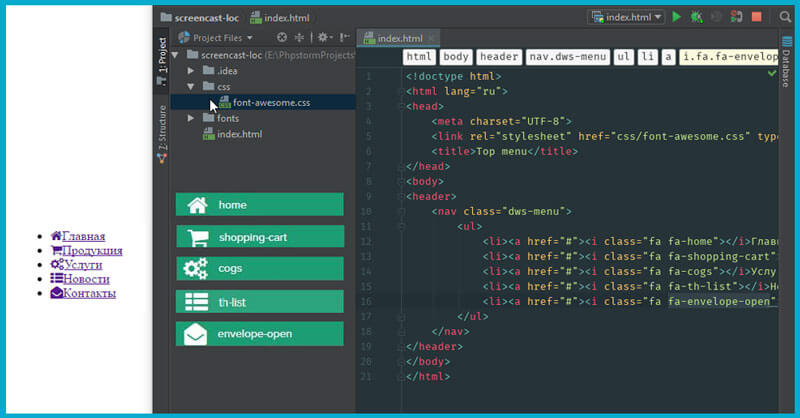
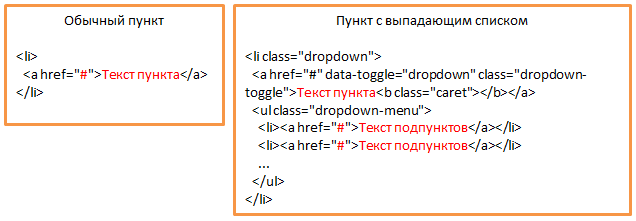
- элемент «Неупорядоченный список»
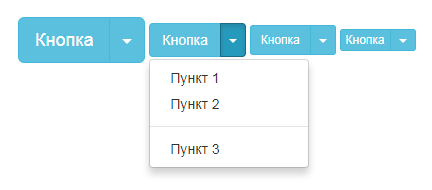
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина выпадающего списка Bootstrap. Выпадающие списки - это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.












Все сервисы Хабра. DonTraffic DonTraffic Frontend-developer. Как сделать меню, при нажатии на какой либо элемент, он выдвигался и сдвигал всё что было с низу.





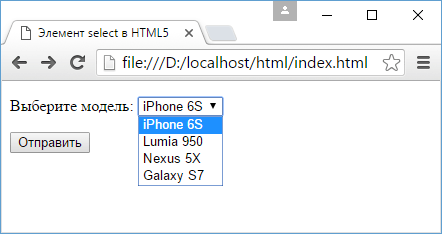
Все сервисы Хабра. Иван Медведев mediol-name Wordpress Developer. Есть задача, казалось бы простая - создать в форме выпадающий список с выбором года рождения. Мне кажется, глупо внутри select создавать множество option с набором годов, например: от до нынешнего времени. Есть ли в JS или Jquery способ сделать это более правильно и используя меньше строчек кода? Тигран Абрамян TAbrahamyan.