Как сделать тему для вордпресс самому в bootstrap

Moved Permanently
От автора: Введите в поисковике «cоздание темы для WordPress с помощью Bootstrap» или «как сделать тему для WordPress с Bootstrap» и получите сотни ссылок. Среди них будут руководства о том, как с помощью Bootstrap состряпать свою платную или бесплатную тему. Если в репозитории тем WordPress произвести поиск по слову «Bootstrap», то найдется результатов.
![Складчина: [Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 2 из 4 Как создать тему для WordPress. Часть 1: файлы темы WordPress](https://s.tmimgcdn.com/scr/1200x750/68800/bank-mnogostranicnyj-sablon-sajta-bootstrap-5-dla-finansov-i-bankovskogo-dela_68812-3-original.jpg)








![Зачем использовать TemplateToaster создание сайта на wordpress [Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 2 из 4](https://ichigarev.ru/wp-content/uploads/2018/01/woodmart-4.jpg)
Можно ли сделать тему для Wordpress на основе сайта с сеткой Bootstrap?
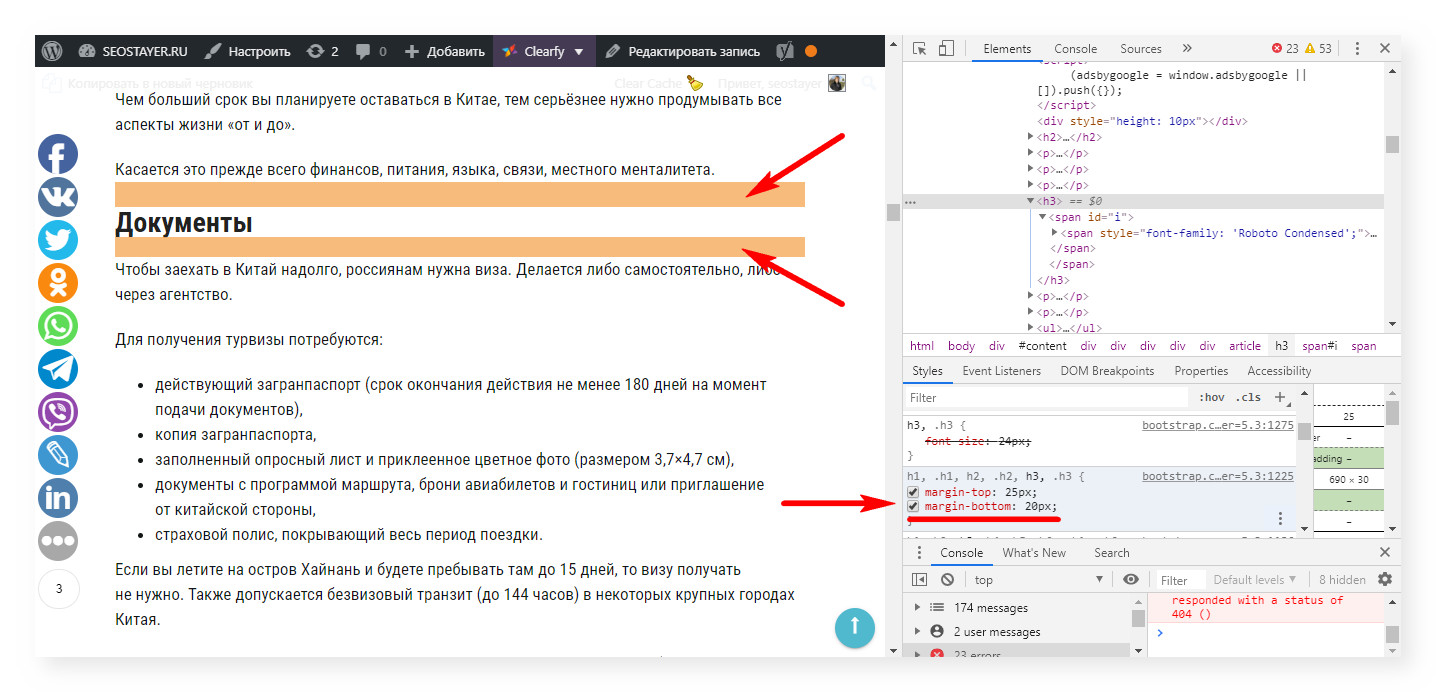
Можно подключить файл js в футере. Спасибо, автор! Кроме того, что я подключил бутстрап с Вашей помощью, так я еще и свои стили поставил! А вот насчет jquery. Первый способ — простой в файле header. Можно подключить файл js в футере Почему я советую данный способ подключения bootstrap?






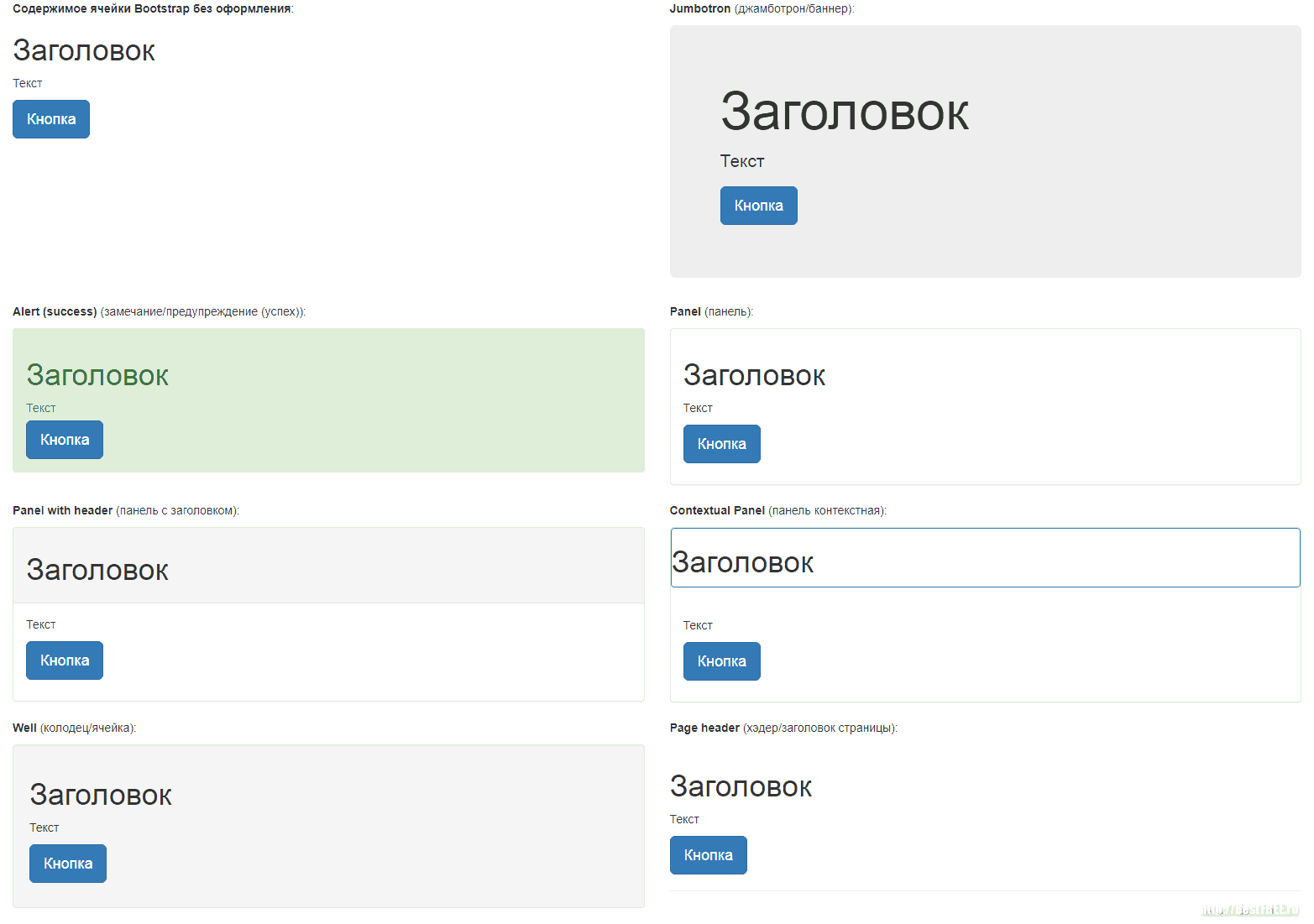
![Как это работает? [Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 2 из 4 | Складчина, Скачать](https://web-revenue.ru/wp-content/uploads/2018/02/verstka-sayta-na-bootstrap-4-870x400.jpg)




Тема разрабатывалась под версию Вордпресс 5. Рекомендуемая версия PHP 7. Подразумевается, что вы планируете использовать современный и надежный хостинг для вашего сайта.







Похожие статьи
- Открытки на тему добрый вечер
- Дом из полипропилена своими руками - Как построить теплый, дешевый и добротный дом » самоделки
- Фото поделок из дерева своими руками для дачи - Более 25 лучших идей на тему «Изделия из дерева» на
- Сделай сам своими руками лопасти для вертолета - Начало - Хобби рукоделие. Сделай сам своими руками