Как в html сделать картинку под картинкой

Как сделать картинку фоном в html
В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму. Вы всегда можете использовать графический редактор, например, Gimp или Photoshop чтобы обрезать изображение в виде круга или даже использовать онлайн-инструменты, такие как MockoFun, чтобы обрезать изображение онлайн. Но эта заметка о том, как сделать круглые изображения с помощью CSS. В этой заметке ее автор расскажет вам, как использовать CSS для преобразования прямоугольного или квадратного изображения в круглое. Самое простое решение для отображения изображения в виде круга с помощью CSS - это использование border-radius.






Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
- Как выделить изображение-ссылку?
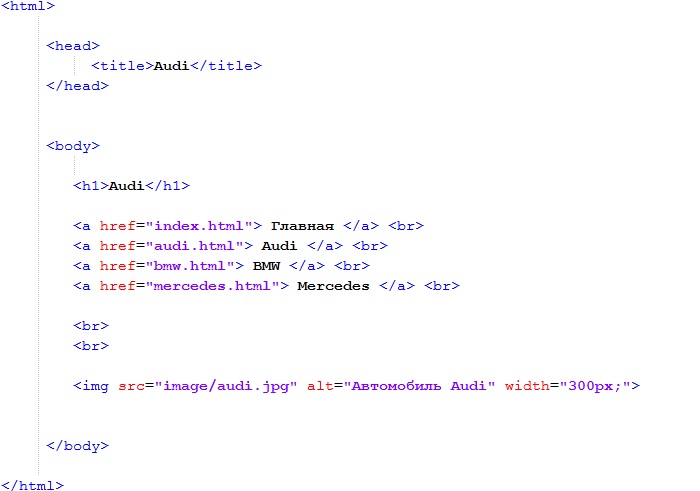
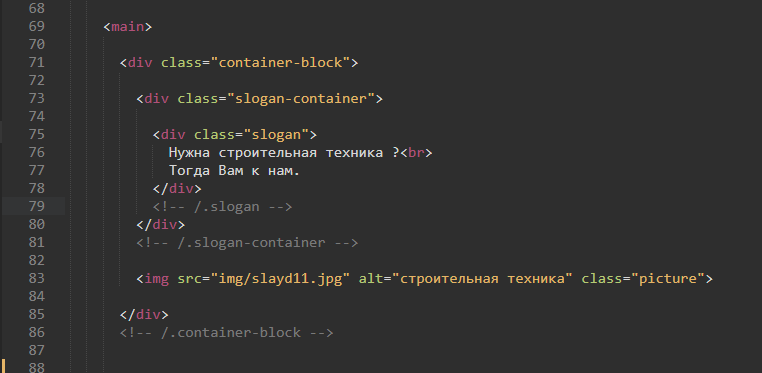
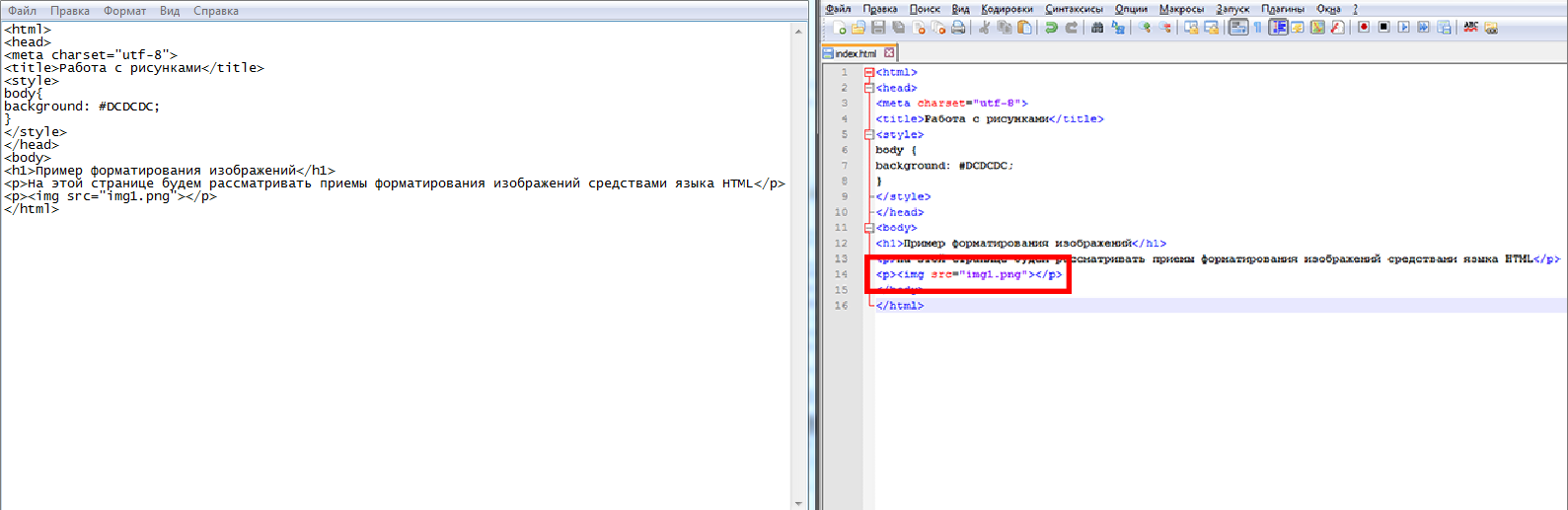
- Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1.
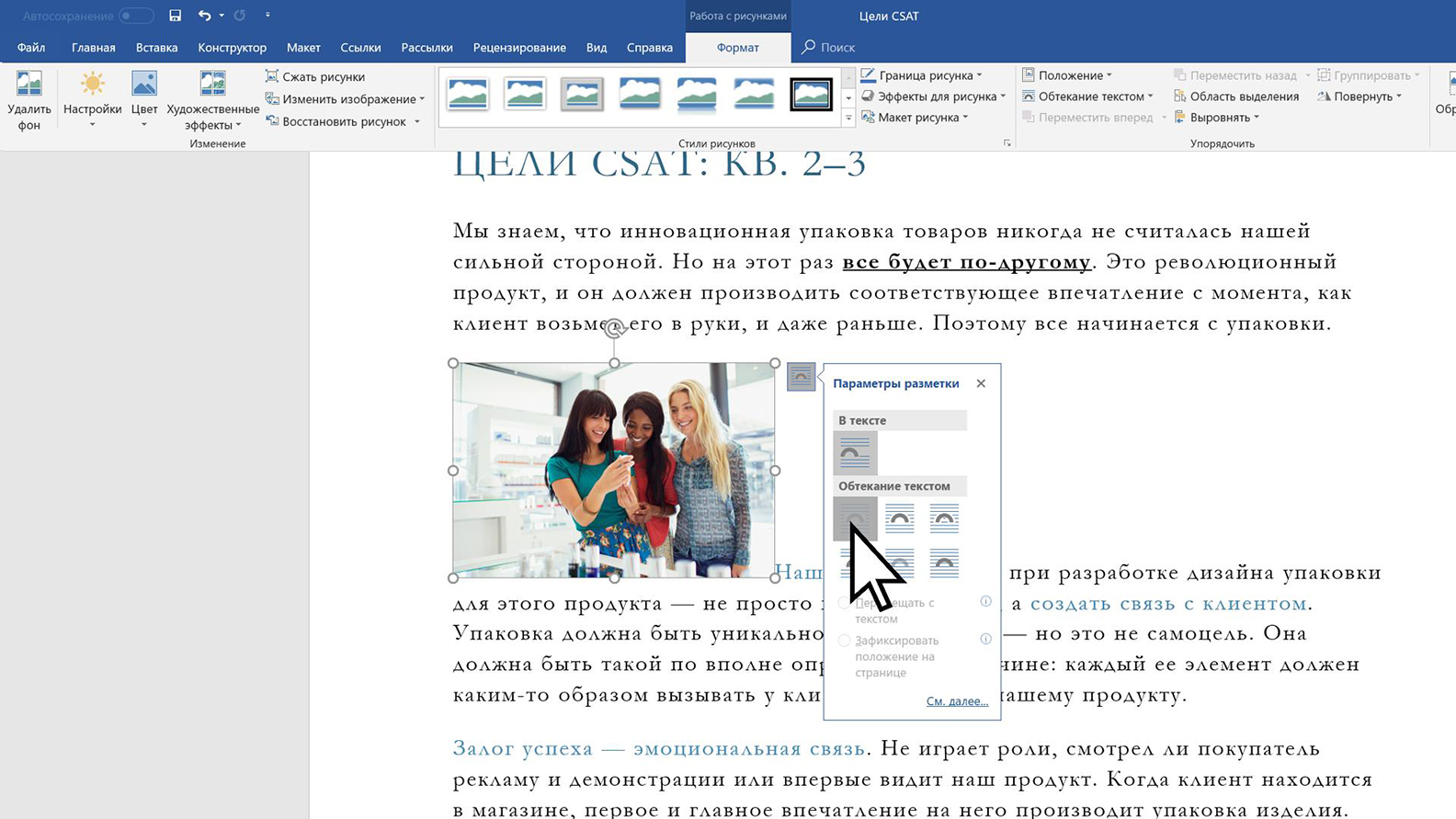
- Например, чтобы переместить изображение вправо на 20 пикселей, можно использовать следующий код:. В данном примере мы задаем свойство "position" со значением "relative", что позволяет перемещать элемент относительно его начального положения.
- На конкретном примере разобрали, как управлять размером картинки в CSS, и рассказали об основных параметрах изображения для email-рассылки. Если HTML используется для разметки и структурирования контента на странице, то CSS позволяет отформовать документ и сделать его более цепляющим для читателя.
- Установка однотонного заднего фона с помощью html
- Эта страница была переведена с английского языка силами сообщества. Вы можете использовать атрибут src, чтобы выбрать источник изображения и атрибут alt, чтобы добавить альтернативный текст.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации.
- Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков.
- Рисунок по центру
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html.
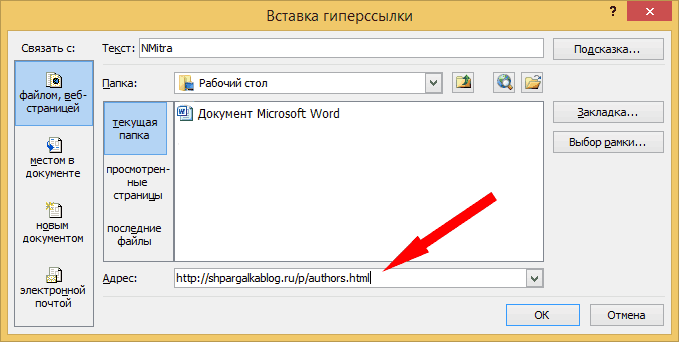
- Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем.









Но растровые изображения имеют ряд недостатков:. Как вы видите, второй вариант выглядит великолепно в отличие от первого. Это нам на руку при работе с адаптивными сайтами и с сайтами, которые должны круто смотреться на экранах с повышенной плотностью пикселей так называемые ретина-экраны.