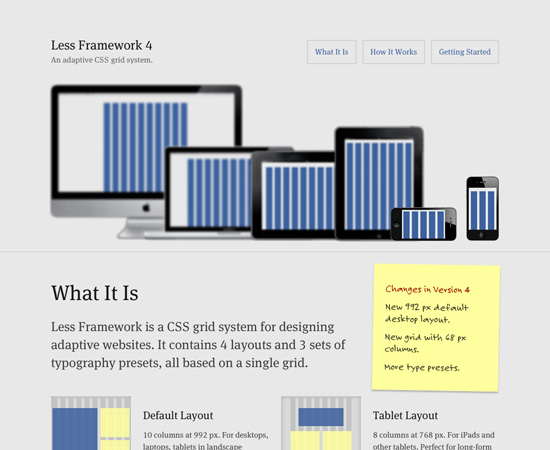
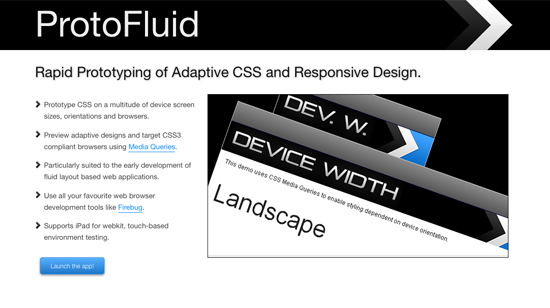
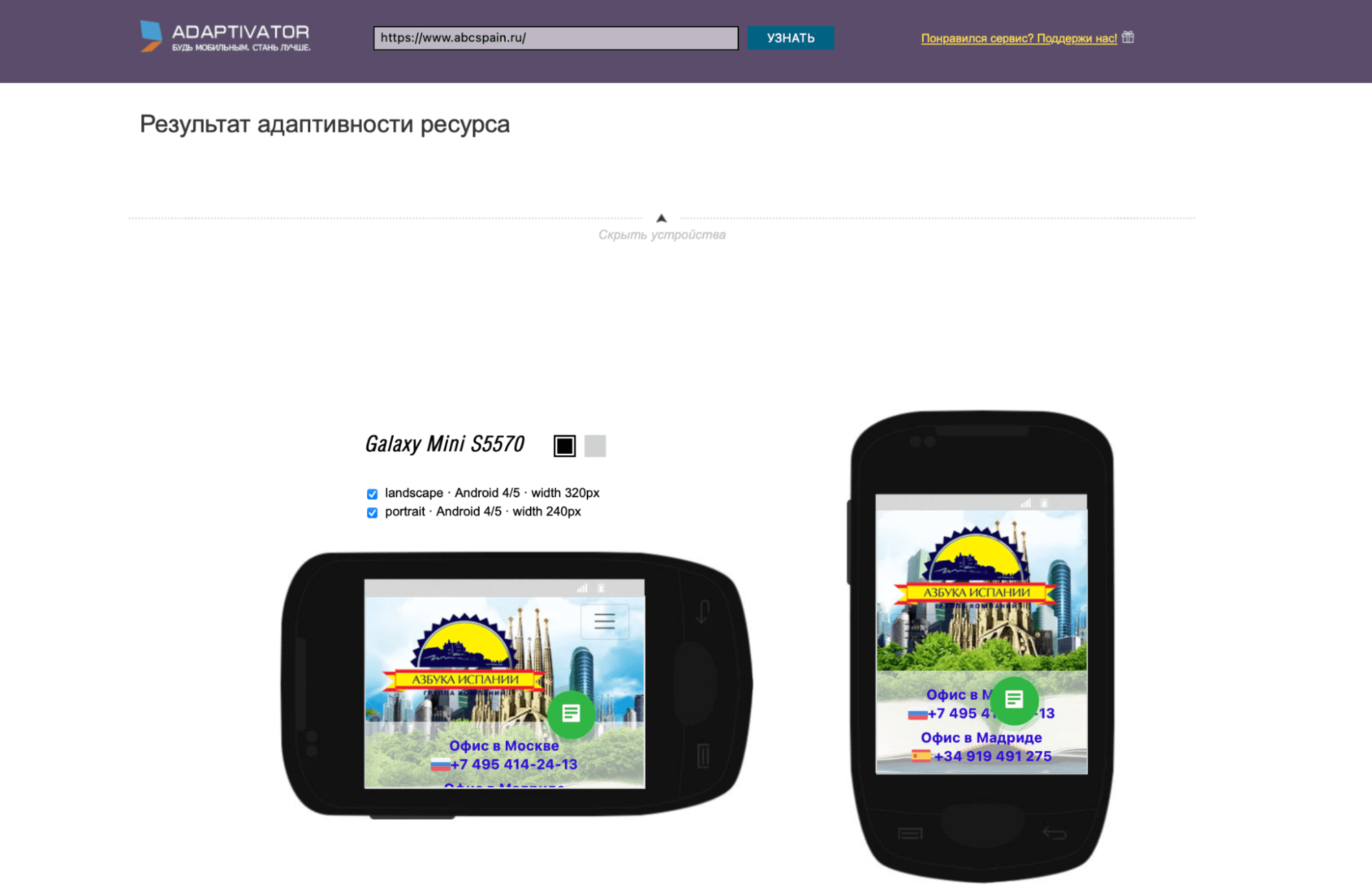
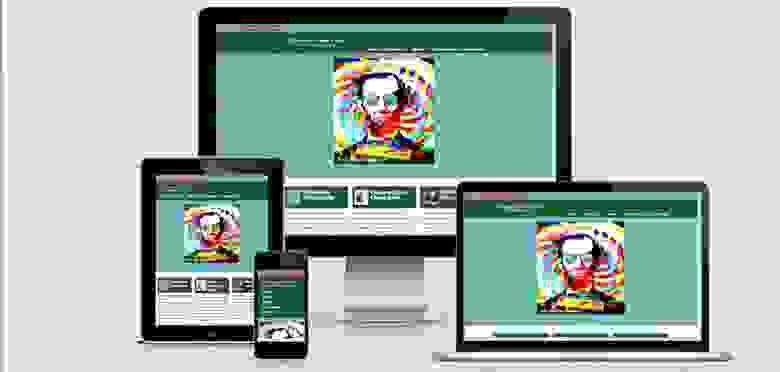
Проверка адаптивного дизайна - 50 инструментов для адаптивного дизайна

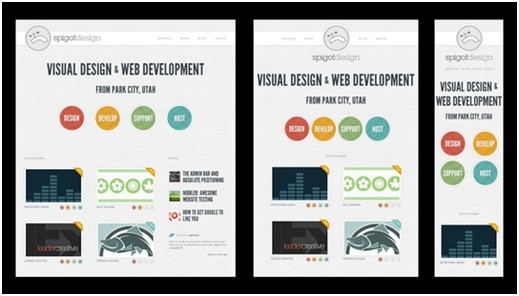
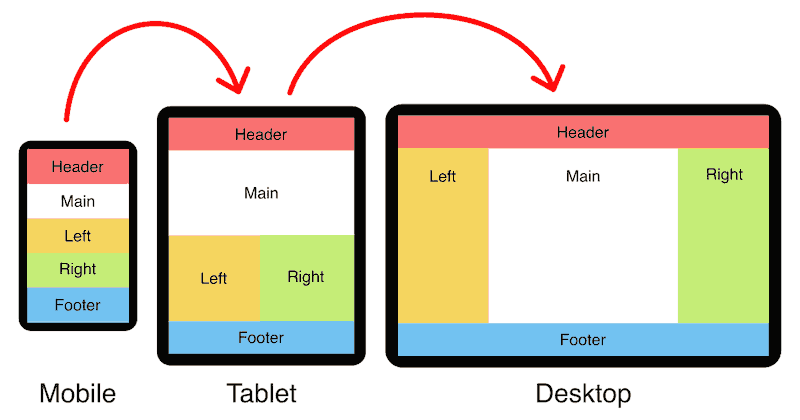
Как адаптировать сайт под мобильные устройства: обзор основных методов
При адаптивном дизайне клинического исследования параметры и проведение исследования потенциального лекарственного препарата или вакцины могут подвергаться изменениям на основе промежуточного анализа [ 1 ] , [ 2 ] , [ 3 ]. Адаптивный дизайн исследования включает расширенный статистический анализ для интерпретации конечной точки клинического исследования [ 2 ]. Это контрастирует с традиционными одногрупповыми то есть нерандомизированными клиническими исследованиями или рандомизированными клиническими исследованиями РКИ , протоколы которых являются статичными и параметры которых не изменяются до завершения исследования.










.png)

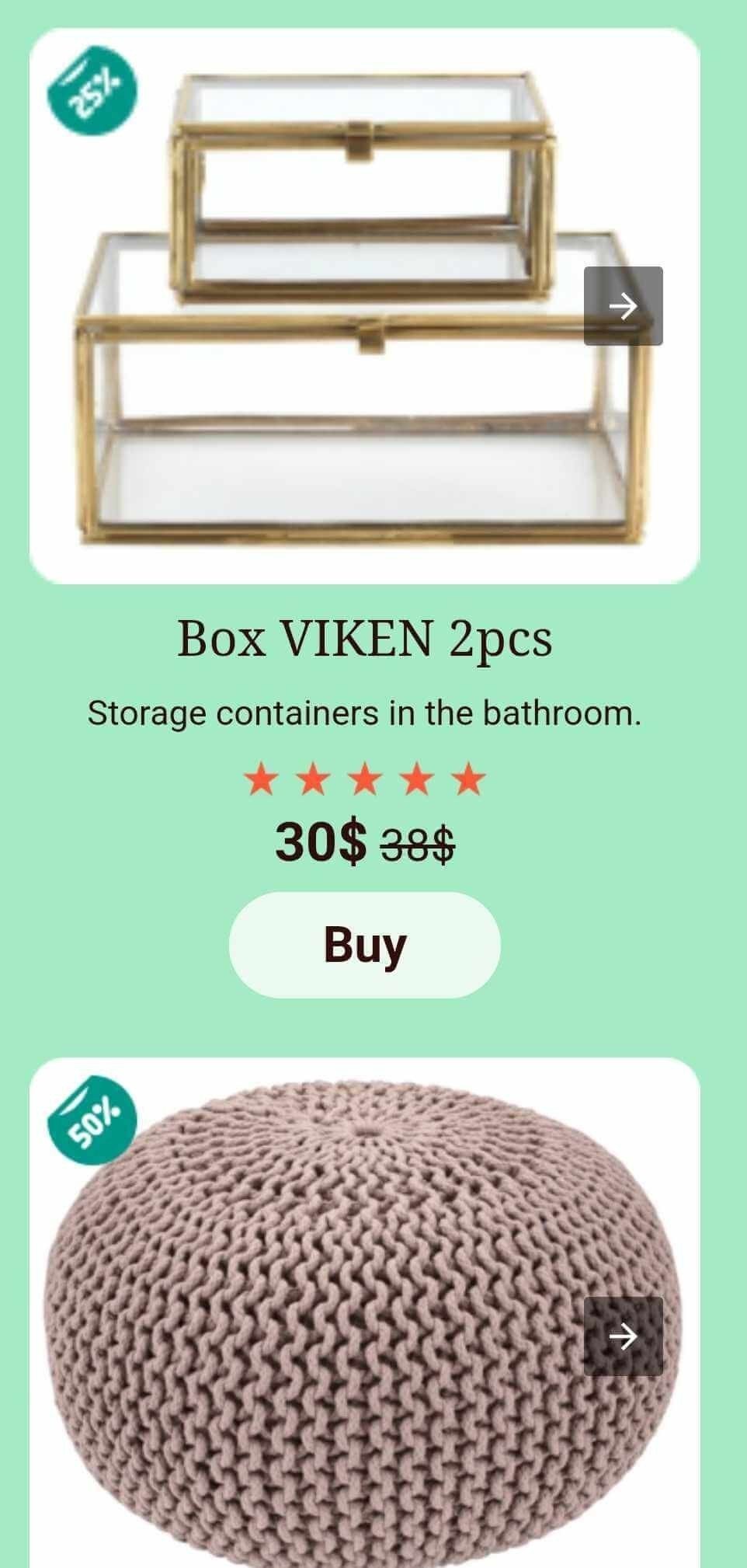
Адаптивный email-дизайн сегодня уже никого не удивляет: все мы знаем, что адаптивность, — то есть оптимизация писем для отображения на мобильных устройствах , — уже не модная фича, а необходимость. И мы придерживаемся золотого правила: обязательно убедиться, что рассылка адаптирована для экрана смартфона. Но знаете ли вы, что адаптивный дизайн выходит далеко за рамки опций «чтобы подогнать под экран мобильного»? Вы можете установить совершенно отличающиеся от десктопной версии размеры шрифта заголовков, основного текста, кнопок и т. Как это сделать без навыков кодирования — об этом мы расскажем ниже. Stripo позволяет скрывать определенные элементы писем на мобильных девайсах, тогда как другие элементы будут скрыты на десктопных устройствах.









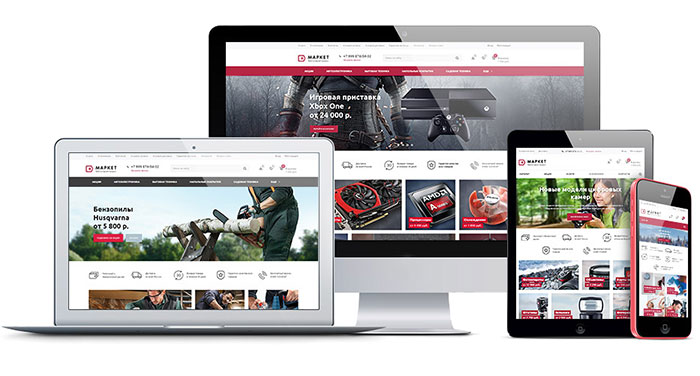
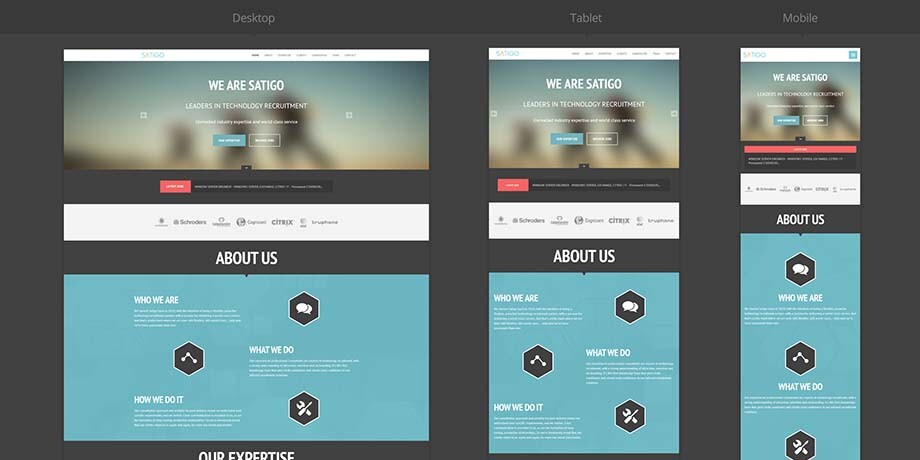
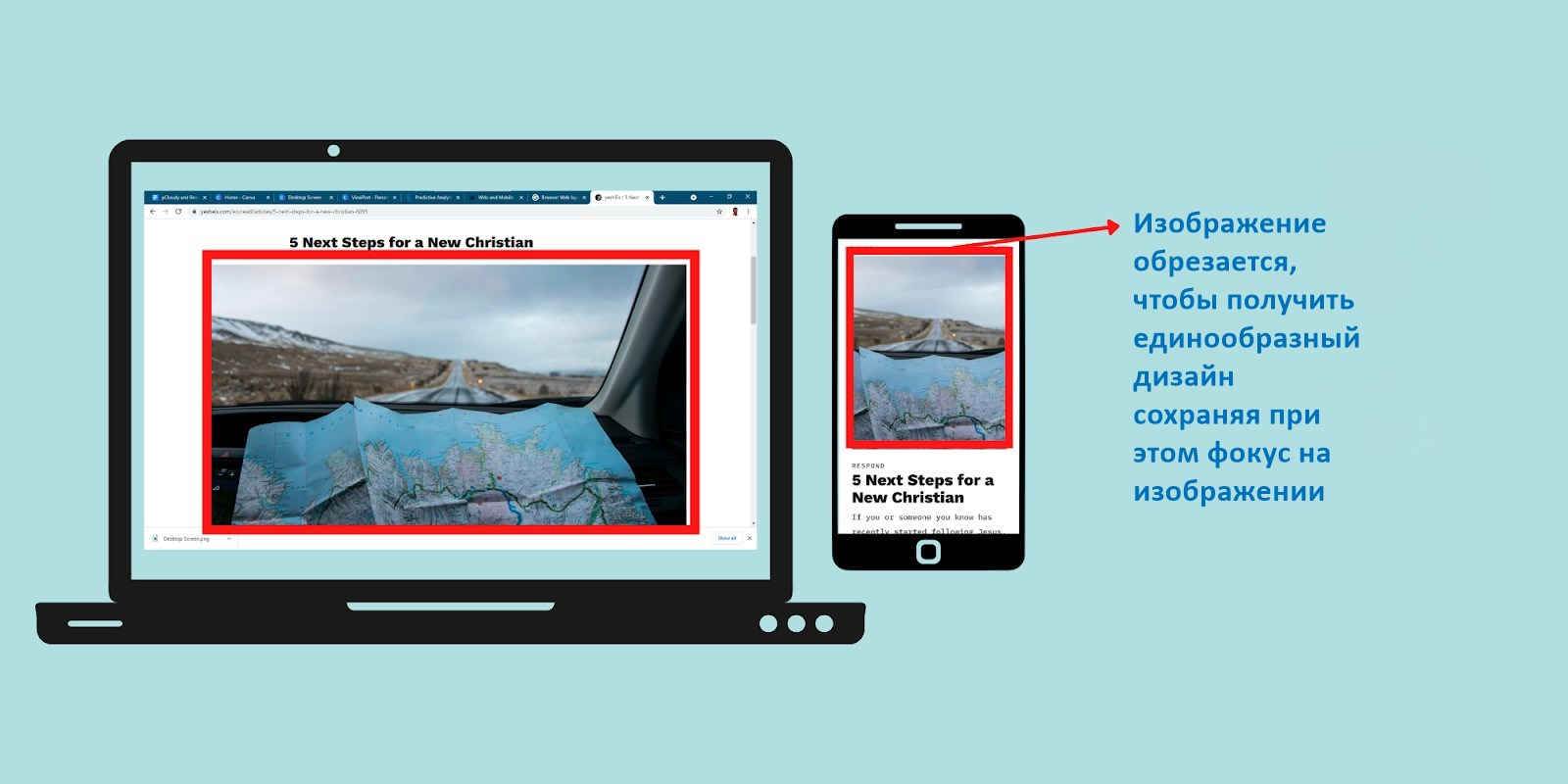
Наталья Березовская. Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный. Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.